-
.Net
-
Backup
-
Data Storage Containers
-
Docker Containers
-
Environment Management
- Swap-Domains
- Clone Environment
- Create Environment
- Environment Aliases
- Environment Aliases
- Environment Migration between Regions
- Environment Regions
- Environment Transferring
- Environment Variable
- Environment Variables
- Environment Variables(Apache meaven, Memcached)
- Environment Variables(Go)
- Environment Variables(JAVA)
- Environment Variables(Load Balancer)
- Environment Variables(Node.js)
- Environment Variables(PHP)
- Environment Variables(Ruby)
- How to Migrate a WordPress Site to BitssCloud PaaS
- How to migrate my environments from another Jelastic provider?
- HTTP Headers
- Java VCS Deployment with Maven
- Setting Up Environment
- Share Environment
- Why is my environment in sleeping mode?
- Show all articles (9) Collapse Articles
-
Java
- Environment Variables - Java custom Environment Variables
- Java App server Configuration
- Java Options and Arguments
- Multiple Domains on Tomcat server
- Secure Java Encryption and Decryption
- Spring Boot Standalone and Clustered Java Applications with BitssCloud
- Timezone Data for Java/PHP App Server
- Tomcat HTTP to HTTPS redirect
- WildFly server
-
LiteSpeed Web Server
-
OOM Killer
-
Python
-
Reseller SetUp
-
Secure Socket Layer (SSL)
-
Troubleshooting
-
Account Management
-
CDN
-
Databases
- Database Configuration
- Database Connection Strings
- Database Hosting in BitssCloud
- Environment Variables(Database)
- Galera Cluster not working
- How to export/Import Database via Command line
- How to install MSSQL server on Linux (2017)
- MariaDB/MySQL Auto-Сlustering
- MongoDB Database Backups
- PostgreSQL Database Backups
- PostgreSQL Database Replication
- PostgreSQL Master-Slave Cluster
- Remote Access to PostgreSQL
- Schedule Backups for MySQL and MariaDB Databases
- Scheduling Databases Backups
-
Domain Name Management
- Container Redeploy
- Custom Domain Name
- DNS Hostnames for Direct Connection to Containers
- How to Bind Custom Domain via A Record
- How to Bind Custom Domain via CNAME
- Multiple Custom Domains on an Nginx Web Server
- Multiple Domains with Public IP
- Multiple Public IP Addresses for a Single Container
- Setup WordPress Multisite Network with Domain Mapping and CDN
-
Jenkins
-
Load Balancing
-
PHP
- Creating Environment for PHP
- Deploy PHP Project Via GIT SVN
- How to Check Change PHP Version in BitssCloud
- How to create environment for AngularJs/ReactJs
- How to Enable PHP Extensions
- How to Install Custom PHP Application
- Ion cube Loader
- MariaDB PHP connection
- MySQL PHP Connection
- NGINX PHP
- PHP App Server Configuration
- PHP Connection to MongoDB
- PHP security settings
- PHP Session Clustering
- PostgreSQL PHP Connection
- Running Multiple Domain Names on Apache Server
- Security configuration for Apache
- Zero Downtime (ZDT) Deployment for PHP
- Show all articles (3) Collapse Articles
-
Release Notes
-
Ruby
-
SSH
-
Wordpress
-
Application Management
-
Cluster
-
Deploying Projects
-
Elastic VPS
- CentOS VPS
- Elastic VPS configuratation
- Elastic VPS with full root access
- Installation of cPanel in BitssCloud
- Java Console Application with CentOS VPS
- Linux VPS Access via Public IP
- Linux VPS Access via SSH Gate
- Setting Mail Server Inside CentOS VPS
- Setting Mail Server Inside CentOS VPS
- SSH Access to VPS Gate
- Ubuntu VPS
- Ubuntu with CSF Firewall
-
High Availability
-
Jitsi
-
Node.js
-
Pricing System
-
Request Handling
-
Scaling
- Application Server with horizontal scaling
- Automatic Horizontal Scaling
- Automatic Horizontal Scaling: Multi Nodes
- Automatic Vertical Scaling
- Database Horizontal Scaling
- Docker Containers Horizontal Scaling
- Horizontal Scaling
- Load Balancer with horizontal scaling
- Memcached horizontal scaling
- Storage Container
- VPS Horizontal Scaling
-
Traffic Distributor
-
General
- Apache & NGINX Modules
- BitssCloud Dashboard Guide
- Build and Deploy Hooks
- Cron Job scheduler
- FFMPEG Setup
- File Synchronization
- FTP Overview
- FTP/FTPS Support in BitssCloud
- How to Deploy Magento into BitssCloud PHP Cloud
- How to Enable Expert Mode in JCA
- How to open a support ticket to BitssCloud
- Installation of FTP
- Kubernetes Cluster
- MarketPlace
- Reduce Cloud Waste with Automatically Scheduled Hibernation
- Run Configuration
- SFTP Protocols for Accessing BitssCloud Containers.
- Supported OS Distributions for Docker Containers
- Timezone Addon
- Two-Factor Authentication
- Types of Accounts
- Varnish
- Websockets Support
- What is Cloudlet
- What is PaaS & CaaS
- WordPress AddOn
- Zero Code Change Deploy with No Vendor Lock-In for Smooth Migration across Cloud Platforms
- Show all articles (12) Collapse Articles
-
Go lang
-
Wordpress category
-
Data Storage Container
-
Memcached
-
Account & Pricing
Deploy Node.js Project Via GIT SVN
Deploy Node.js Project via GIT/SVN
With BitssCloud you can host any public or private Node.js project at the BitssCloud Cloud using GIT/SVN.
To deploy the project from the remote repository, follow the instruction below:
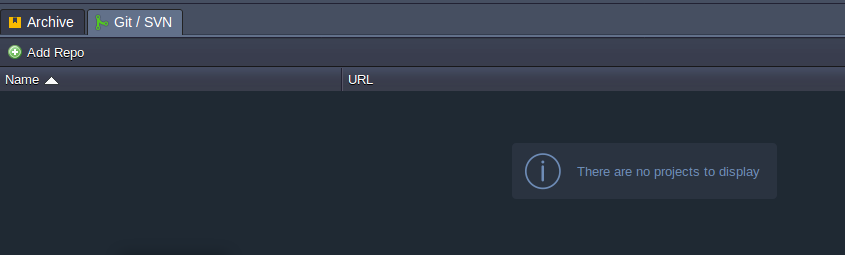
1. Click the Add project button for the application server in your environment.


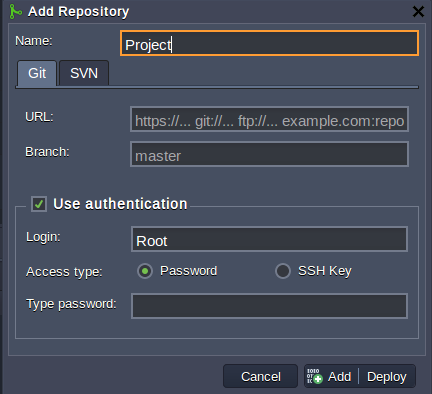
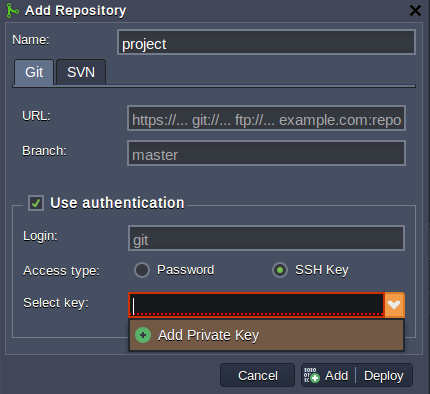
 2. In the Add project dialog box choose the appropriate tab with your version control system (Git or SVN) and fill in all required fields:
2. In the Add project dialog box choose the appropriate tab with your version control system (Git or SVN) and fill in all required fields:
- for Git
- URL to your project (http, https, git or ftp link)
- Branch of your project
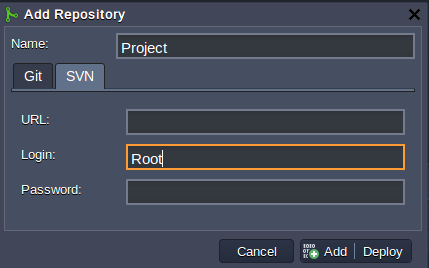
- for SVN
- URL to your project (http, https or svn link)
- Login and Password of your repository (if this is required)
You can deploy just one Node.js project to your environment, so the Path for your application (i.e. context) will be ROOT by default and can’t be changed.


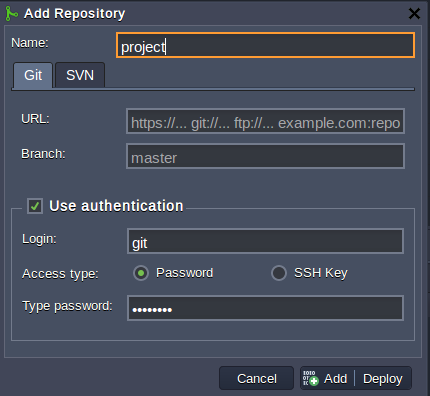
In case the Git repository you would like to access is private, put a tick to the Use authentication checkbox. You’ll see an additional section expanded, where you can enter your authentication data.
Firstly, choose the Access type you are going to use for connecting to your remote repository (Password or SSH key). Depending on the chosen option, fill in the following fields:
- enter your Git account credentials (Login and Password) for the Password access type
- type your Git account Login and choose the appropriate private SSH key from the Select key drop-down list for the SSH key access type (more details on SSH authorization for GIT see here)


Also, you can configure some additional options:
- Ticking the Check and auto-deploy updates checkbox will enable an automatic periodic re-deployment of your project from the repository, which is only performed if the repository contains new code changes. Use the Check every (min) option to define the required frequency of your project’s updates.
- The Checkout now option (ticked by default) is used to indicate whether you’d like to deploy your project just after its addition or to do this later. If this option is disabled, your repository’s configurations will be saved for a further deployment, which can be initiated by the auto-deploy feature (if it is enabled) or by selecting the Update from GIT button next to the added project.
- The active by default Auto resolve conflict option represents an analogue of the git reset –hardcommand. It is used to prevent the occurrence of merge conflicts while further project updates, which can take place if the same file was modified in both remote repository and your project, hosted at BitssCloud. If such an issue arises, this contradictory file will be updated according to its repository version (which is considered as the correct one), discarding the locally made changes.Note: Please DO NOT disable this option if you don’t know exactly what you are doing.
Finally, click Add at the bottom of the frame.
3. That’s all! After the deployment process is finished, click the Open in browser button next to the environment in order to display your app in a new browser tab.
